Using Elements
The Elements gallery can be found on the Ribbon's Home and Insert tabs:

It displays a list of all the Elements available to you to use on your form.
To view the full list you can scroll up and down using the  buttons or expand the gallery by clicking on the
buttons or expand the gallery by clicking on the  button. The expanded gallery has a standard scroll bar to allow you to view Elements which aren't currently visible.
button. The expanded gallery has a standard scroll bar to allow you to view Elements which aren't currently visible.
To add an Element to a form, simply click and drag the Element from the Elements gallery onto the current page in the Form Design workspace and drop it on the page where you want it to be positioned.
When you are holding an Element over a page, a horizontal blue line will be displayed indicating the current position and when you drop the Element on to the page, it will be added at the blue line.
If you want to add an Element to the left or right of an existing Element, move your mouse pointer to the appropriate edge of the page until you get a horizontal blue line displayed in the margin instead. If you drop an Element onto the page when a horizontal blue line is displayed, the Element will be positioned beside any other elements already in that row.
-
Forms have a responsive output, which means that the form automatically adjusts the size and position of its Elements to fit the browser window or screen size of the device on which it's running. Within Form Studio, try changing the size of the window, to see this feature in action in the Form Design workspace.
If you are trying to place two (or more) Elements side-by-side, but Form Studio displays the Elements on separate lines, this is most likely because Form Studio thinks the window is too narrow to accommodate both Elements on a single line. Making the Form Studio window, or just the Form Design workspace, wider should allow the Elements to be displayed on the same line.
Remember, however, that at runtime, how the form looks will depend upon the size of the browser window or device screen and so your elements may end up not displaying side-by-side after all.
Most Elements include the ability to display text which you can use to inform your users about the information you want them to enter on your form. For example, you might add a Text Box to your form and give it a label 'Name:' to indicate that the user should type their name into the box. You could add a Drop List and specify a question in the label, such as 'How many children are there living in your house?' so that the user would drop down the list and select their answer from the displayed choices. Buttons require a label which tells the user what action the button will take if pressed, and so on.
In addition, you can display instructions and information using such Elements as Title, Label and Paragraph. These Elements simply display text on the form and do not allow user input.
Where an Element includes this type of display text you can edit the default text displayed when you add the Element to a form.
You can do this in one of two ways:
In-line editing allows you to edit an Element's display text directly on the page within the Form Design workspace, much as you edit text in a word processor.
It allows you to add and delete text; overwrite existing text; select, cut, copy and paste text; change the font; change the text size; colour the text; embolden, italicise and underline text; drag and drop text within the Element.
In addition, the Paragraph Element also includes text alignment (left, right, centred and justified), line indenting, bullet lists (unordered lists) and numbered lists (ordered lists).
Editing the display text is very similar to using standard word processor software.
To edit the display text for an element, move your mouse pointer onto the text until it changes to the I-beam pointer (so called because it looks like a capital i, I). When this pointer is displayed a left mouse click will insert the cursor at the current position and you can then type. Alternatively, clicking and then dragging the cursor over the text will select the text the cursor passes over. Let go of the mouse button when you have selected the required text. Double-clicking text will select the word beneath your mouse pointer. Typing when text is selected will overwrite the selected text.
Note that if the mouse pointer is in the shape of an arrow head, typing will affect the whole Element rather than its display text, so you must make sure the I-beam mouse pointer is displayed before you start typing if you want to edit the display text rather than affect the whole Element.
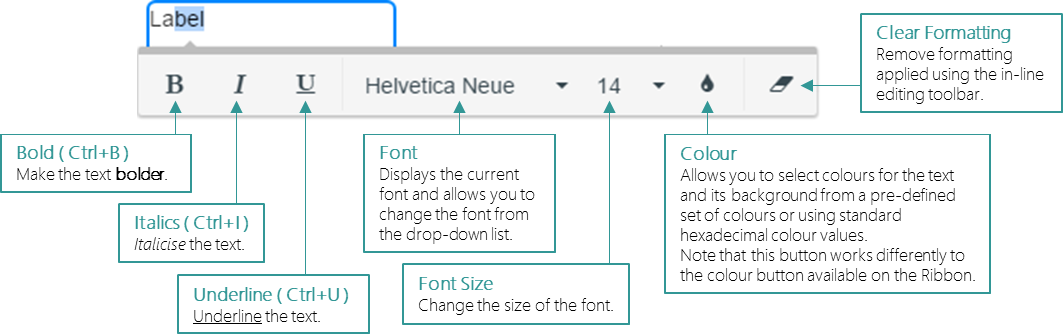
For Elements which support in-line editing, when text is selected the following font formatting tool bar will be displayed above or below the selected text:

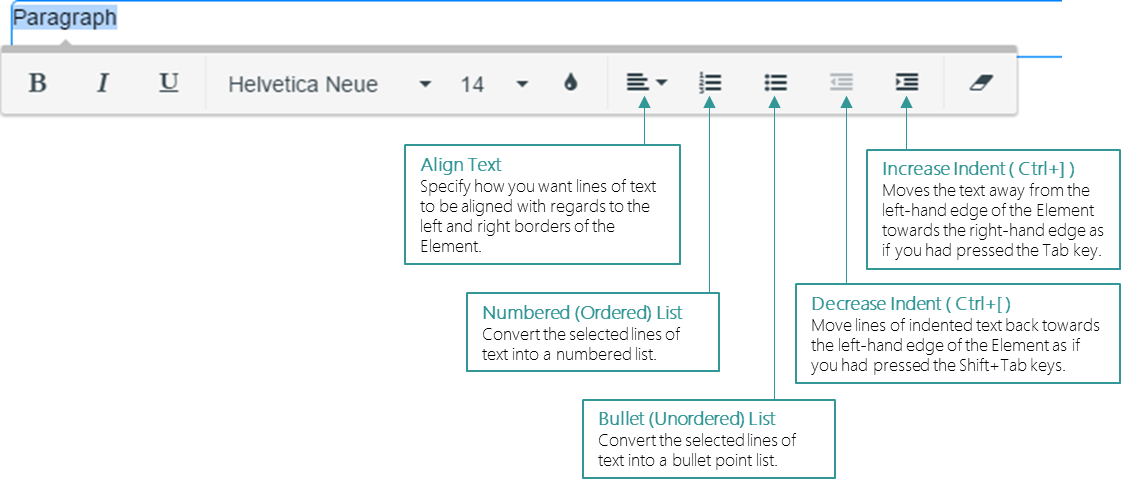
The Paragraph Element, however, provides additional features and has an extended toolbar:

Moving your mouse pointer off the page or selecting another element will remove the toolbar. Selecting a formatting option from the toolbar will apply the formatting to the selected text.
The same formatting features available on the in-line editing toolbars are also available from the Ribbon's Home tab when the I-beam cursor is displayed, you don't have to select text to activate them:

If text is selected, these features will work on the selected text. If no text is selected, they will work from the next character typed.
The features in the Paragraph group are the same as those on the extended text formatting toolbar and are only available when editing a Paragraph element. The Font group features are available for all Elements which support in-line editing.
The text colour feature available from the Ribbon works slightly differently to that available from the formatting toolbar.
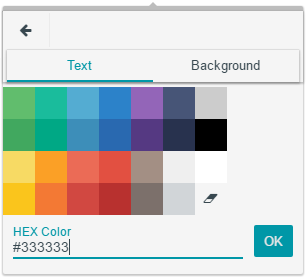
If you click on the colour picker button on the formatting toolbar,  , the following dialog box will be displayed:
, the following dialog box will be displayed:

Select the Text or Background tab to specify a colour for the text or its background and then choose the required colour by clicking on the appropriate coloured square. Alternatively, you can type in a colour using standard hexadecimal colour values, e.g. #056280 will give you this blue colour. If you don't know the hex value for the colour you want, you can find a number of web sites which can help you by searching for 'hexadecimal colour values', e.g. https://htmlcolorcodes.com
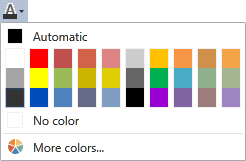
If you click on the colour picker button in the Font group on the Ribbon's Home tab,  , the following dialog box will be displayed:
, the following dialog box will be displayed:

You can select a colour by clicking on one of the coloured squares. Clicking on Automatic or No color will use the colour indicated in the square to the left of the option.
Alternatively, if you want to choose a different colour, click on More colors.

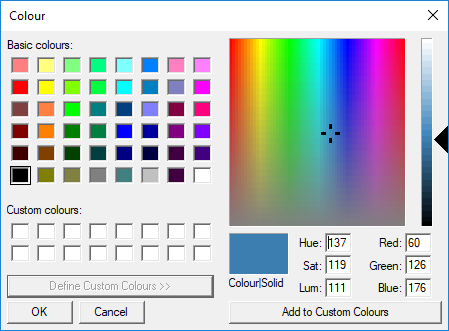
This standard Windows dialog box allows you to choose from the predefined basic colours or to define your own colour. To choose a basic colour, simply click on the required colour.
If you want to define your own colour and the full dialog isn't displayed, click on the Define Custom Colours button.
You can save the colour you will define, so that you can easily use it again within your current session. To do this, click on one of the empty (white) squares in the Custom colours section. Your newly defined colour will be entered into this square when you have finished.
Now you can define your own colour by entering the appropriate Hue, Sat and Lum values or Red, Green and Blue values, if you know them.
If not, you can create your own colour by clicking, or clicking and dragging, within the large rainbow coloured square on the right-hand side of the dialog. You can view different tones of the current colour by clicking and dragging the black triangle up and down the colour column to the right of the colour picker square or clicking in the column. The currently selected colour is displayed in the Colour Solid square below the colour picker square. If the square is white, click in the colour column to wake up display of the current colour.
When you are happy with the selected colour, if you want to save your colour, click on the Add to Custom Colours button and the colour will be added to the Custom colours square you selected earlier. If you didn't select a square, the colour will be added to the first square, overwriting any colour already displayed here. The next time you load the colour picker from the Ribbon, you will be able to reselect this colour, or any other previously created colour which is in the Custom colours section, by simply clicking on the square containing the colour you want. The colours saved here will only be available until you close down Form Studio, so it's a good idea to make a note of the Red, Green and Blue values so that you can easily use the same colour again in future.
Click on OK to close the dialog and apply your new colour.
If you don't want to save your colour, when you are happy with your choice, just click on OK to close the dialog and apply your new colour, you don't need to click on the Add to Custom Colours button.
In addition to the formatting buttons above, various keyboard shortcuts are available whilst editing.
Note that these keyboard shortcuts only work on the display text whilst the I-beam mouse pointer is displayed. If the mouse pointer takes the form of an arrow instead, key presses will work on the whole Element rather than on the display text within the Element. For example, suppose you want to press Del to delete the Element, you must move the mouse pointer to an area of the Element where it changes from the I-beam to the arrow pointer before you press Del. Likewise, if you want to edit the display text, make sure the I-beam pointer is displayed before you start typing.
The following keyboard shortcuts are available when editing:
Keyboard Shortcut
Function
Ctrl+B
Bold
Ctrl+I
Italics
Ctrl+U
Underline
Ctrl+X
Cut
Ctrl+C
Copy
Ctrl+V
Paste
Delete
Delete selected text or if no text selected delete character to right of cursor
Backspace
Delete selected text or if no text selected delete character to left of cursor
Up and Down Arrows
Move cursor up one line or down one line, respectively
Home
Move cursor to start of line
End
Move cursor to end of line
Ctrl+Left or Right Arrow keys
Move cursor backward and forwards one word at a time
Shift+Arrow keys
Select text
Ctrl+A
Select all text in the Element
Insert
Toggle insert/overwrite modes.
When insert mode is on, clicking on the text will position the cursor, which looks like |, between the two characters at the position you clicked. Text you type will be inserted at the cursor position.
When overwrite mode is on, the cursor changes to a pale blue block which highlights the character at the current cursor position. Characters you type will overwrite existing text.
Tab
Move text to right of cursor one tab space to right
Ctrl+]
Indent text by one tab
Ctrl+[
Decrease indent by one tab
Ctrl+Z
Undo
When you have finished editing the Element's display text, click outside the display text to end in-line editing and hide the Text Formatting Toolbar, if it is still displayed.
Each Element has a set of properties allowing you to influence the look and workings of the Element. These properties usually include settings covering the Element's label and any other display text.
In addition to editing the display text directly on the page in the Form Design workspace, you can also change the current display text by editing the relevant properties in the Properties Pane.
Most Elements have a Label property which displays the prompt or question explaining to the user what information the Element is gathering or its function. For example, a text box will display its label before its edit box informing the user of the information they need to enter, such as 'Name:' or 'Please enter your name.' A Button displays its label to indicate what action the button will perform, e.g. 'Exit', 'Next', 'Delete Item' etc. This property is not mappable and cannot be accessed from within custom JavaScript.
Elements like the Title, Label and Paragraph Elements, which don't include user input, have a Text property instead to contain the text displayed by the Element. This property can be input mapped allowing you to obtain the text to be displayed from a datasource and can also be accessed within custom JavaScript.
And there may be other properties used to hold text to be displayed within the Element, e.g. a Recordset Element allows you to specify the text to be displayed when there are no records in the table.
All these properties can be edited in the Properties Pane, if you prefer to edit them here, rather than using the in-line editor.
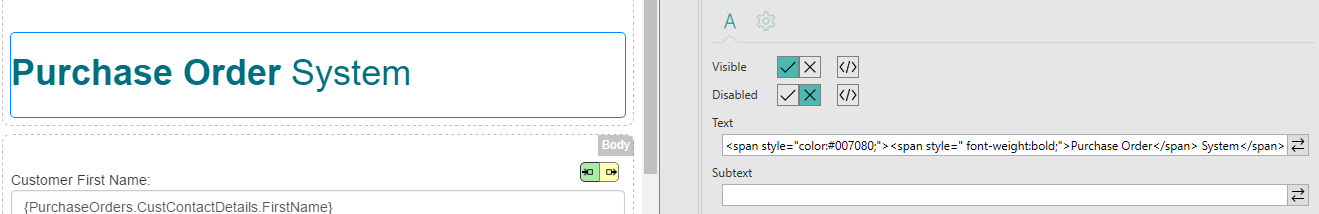
When editing the Label and Text properties in the Properties Pane, you can include HTML within the value and this will be interpreted within the form allowing you to customise the display of the text, for example:

In the above image the Title Element's Text property, on the right, contains HTML and CSS to display the Title as seen on the left.
In addition to Text and Label properties, you can also include HTML in the following properties within these Elements:
Element
Properties which accept HTML
Complex Name
General section:
Prefix Label, First Name Label,
Middle Name Label, Surname Label
Cart Item
Appearance tab:
Description
Arrow, Box and Pills Navbars
Appearance tab:
Brand
Recordset
Advanced tab, Appearance category:
Add Button Text, Edit Button Text,
Delete Button Text, No Data Text
If you have input mapped a Label or Text property or one of the properties listed above, the input value can also include HTML which will be interpreted as if you had entered it manually into the property.
- When using the in-line editor to edit a Label or Text property you can press Return to move to a new line. Within the Property in the Properties Pane, however, this will be replaced by the HTML equivalent, <br> and the text will not break onto a new line. If you are editing the property in the Properties Pane, rather than using the in-line editor, you will need to type in <br> if you want to start a new line instead of pressing Return. Likewise, if the Element has an input mapping to provide the text displayed, this text must also use <br> to indicate a new line. Within the Element itself, in the Form Design workspace, the text will display as it will on the final form, and you won't see any <br> sequences.
You can change the position of an Element on a page by clicking and dragging it to a new position. When moving an existing Element, the positioning cursor will display as a yellow line, instead of the blue line seen when adding a new Element to a page.
If the line is horizontal, the Element will be positioned on it's own line when you drop it on the page. If the line is vertical and in the page margins, the element will be dropped to the left or right of Elements already on the row highlighted by the line depending upon which side of the page the highlighting is displayed.
Note that you can only move Elements when the arrow mouse pointer is displayed. If the editing I-beam mouse pointer is displayed instead, clicking and dragging will select part of the display text within the Element. If you want to move an Element, first position the mouse pointer within the Element such that the arrow mouse pointer is displayed rather than the I-beam pointer. If you have difficulty getting the arrow pointer to display, try moving the mouse pointer onto the selection border surrounding the Element.
If you want to view the properties for an Element (see below) or perform an action on the Element, such as to copy it, you first need to select the Element.
You select a single Element by simply clicking on it. The Element will be highlighted with a blue border showing the Element has been selected.
You can select multiple Elements in one of the following ways:
- Select one of the Elements and then select the other Elements by holding down the Ctrl key whilst clicking each of the Elements you want to select in turn.
- Click the left mouse button on the page background outside the boundaries of any Elements. Keep the button pressed down and drag your mouse pointer over the Elements you want to select. A blue semi-transparent rectangle will be displayed with one corner fixed where you first clicked and the opposite corner moving under your mouse pointer, changing the size of the rectangle as you move the mouse pointer. When you let go of the mouse button, any Elements which are wholly or partially within the blue rectangle will be selected.
-
Click and drag the selection rectangle as in the previous bullet point but hold down the Alt key whilst you move your mouse pointer. In this case, only Elements whose boundaries are completely within the confines of the blue selection rectangle will be selected. You can check the extent of an Element's boundaries either by selecting it, which will display a blue border around the Element's boundary, or by hovering your mouse pointer over it, which will temporarily display a black box around the boundaries of the Element.
or
- You can select all the Elements in the body of the page by pressing Ctrl+A.
To deselect an Element, simply select another Element or click on the page background outside the boundaries of any Elements. If you have multiple Elements selected, you can deselect individual Elements within the selection by holding down the Ctrl key and clicking the Element you want to deselect; the other Elements in the selection will remain selected.
If have more than one Element displayed on the same line, clicking on one of the Elements or hovering your mouse over the line will display grey vertical lines between the Elements.
Click and drag these separators to left and right to increase and decrease the relative sizes of the Elements on either side of the line.
The Elements gallery includes Vertical and Horizontal Separator Elements which you can position between controls to adjust the space between them. The Horizontal Separator can be adjusted in width using the grey separator lines in the same way as any other Element allowing you to adjust the width of Elements on the same line by adding white space between them.
Each Element has a number of properties, or settings, which allow you to configure various aspects of the Element's appearance and behaviour.
Clicking on an Element on the currently displayed page in the Form Design workspace, will display that Element's properties in the Properties Pane. You can then view and edit the settings of the available properties.
Different types of Element may have different properties, e.g. an Image Element has a property specifying the image to be displayed but a Text Box Element doesn't need this property, as it only displays text.
After adding an Element to a page you may need to edit its properties to configure it to your requirements, for example, specifying data mappings and validation criteria.
If you select multiple Elements, the Properties Pane will not display any properties and you cannot edit the properties of the selected Elements. To check or change the properties for one of the selected Elements, deselect the other Elements.
A style is a stored set of visual attributes which can be applied to Elements to provide a consistent look and feel across your form and save you from having to set the attributes individually for multiple Elements. Styles generally affect things such as text colour, font size and type, background colour and whether text is emboldened or italicised.
When you add an Element to a new page it is automatically assigned a default style based on the type of Element it is. You can edit the default style, create a new style or assign an existing style to the Element to change its appearance. It is a good idea to create a set of styles which give your form a unified appearance and you can also use them to identify your forms as coming from your organisation, e.g. by matching them to your organisation's branding.
Styles are assigned to an Element in the properties for an Element. Some Elements may have more than one style property allowing you to configure different parts of the Element separately.
For more information refer to the separate
You can cut, copy and delete Elements by selecting an Element and then right-clicking on it to display a context-sensitive menu including Cut, Copy, Paste and Delete options. Choose the required action from the menu.
To paste a cut or copied Element, right-click on the page and choose Paste from the menu. If you right-click on an Element and choose Paste, the cut/copied Element will be pasted into the page below the selected Element.
You can also cut, copy, paste and delete using the following standard keyboard shortcuts:
Keyboard Shortcut
Function
Ctrl+X
Cut
Ctrl+C
Copy
Ctrl+V
Paste
Delete
Delete
Ctrl+A
Select All Elements in the body of the current page, ignoring Elements in the Header or Footer
Note that these keyboard shortcuts only work on the Element whilst the arrow mouse pointer is displayed. If the editing I-beam mouse pointer is displayed instead, key presses will work on the display text within the Element rather than on the whole Element. For example, suppose you want to press Del to delete the Element, you must move the mouse pointer to an area of the Element where it changes from the I-beam to the arrow pointer before you press Del. Likewise, if you want to edit the display text, make sure the I-beam pointer is displayed before you start typing. If you have difficulty getting the arrow pointer to display, try moving the mouse pointer onto the selection border surrounding the Element.
Grouping allows you to store a copy of a set of Elements which you can then use to add those Elements into other places within your form.
For example, you might want to have the same set of buttons at the end of a number of pages but not on all pages. Grouping the buttons and then creating a template from the group will allow you to easily add the buttons to the relevant pages, saving you from having to manually add the individual buttons to each page.
To group a number of Elements, select one Element and then select the remaining Elements by holding down the Ctrl key whilst clicking the Elements. Alternatively, you can select all the Elements in the body of the page using Ctrl+A.
Click on the Ribbon's Layout tab or right-click on one of the selected Elements and then choose Group. Alternatively press Ctrl+G.
A new Group will be created called ElementGroupn, where n is a consecutive numerical series to uniquely distinguish each Group.
The Groups button on the Layout tab displays a list of Element groupings on the current page. Choosing a Group from the list will highlight all the Elements on the page in the chosen Group.
You can remove a grouping by highlighting the Elements within the Group and then clicking on Ungroup on the Layout tab, right-clicking on one of the selected Elements and choosing Ungroup from the menu displayed or pressing Ctrl+U.
If you want to be able to add the grouping anywhere on your form, you first need to create a Template from the Group. Highlight the Group on the current page by choosing it from the Groups button and then click on the Export button, also on the Layout tab.
A Template will be created and added to the Templates gallery on the Ribbon's Design tab.
Click on the Design tab. You should see a new Template in the Template gallery called Templaten, where n is a consecutive series of numbers added to make the Template name unique. If you can't see your new Template, scroll up and down using the  buttons or expand the gallery by clicking on the
buttons or expand the gallery by clicking on the  button. The expanded gallery has a standard scroll bar to allow you to view Templates which aren't currently visible.
button. The expanded gallery has a standard scroll bar to allow you to view Templates which aren't currently visible.
You can give your new Template a more meaningful name by right-clicking on it and choosing Rename. Enter the new name and press Return or click outside the gallery to finish.
You can also Cut, Copy, Paste and Delete Templates using the right-click menu.
Once you have created a Template, you can add the Elements contained within it anywhere on your form by clicking and dragging the Template from the gallery and dropping it on the page displayed in the Form Design workspace, just like adding a new Element.
For a description of all the available Elements refer to the separate